
Hamlは使っていたがSassは使っていなかった。
自分でCSSを書いていく場合、Sassを使うと冗長にならずスッキリしそうだ。
Sass

– Syntactically Awesome Stylesheets
Sass is an extension of CSS3, adding nested rules, variables, mixins, selector inheritance, and more.
http://sass-lang.com/
Sassを使うとCSSよりも構造的&抽象的に同じことが書ける。(下記サンプル参照)
Sassを使うと、CSSをそのまま記述する場合と比較して以下のようなメリットがあります。
- CSSよりもシンプルな記法で、CSSを構造化して表現できる
- CSSとは異なり、書き手による構文のゆれが発生しない
- CSSには存在しない強力な機能(「定数」や「Mixins」など)をうまく使うことで、CSSのメンテナンス性が大幅に向上する
- Ruby on RailsやMerbといったRuby製のフレームワークとの連携が容易
- CSSの出力形式を柔軟に選択できる
Sassは、HamlというRubyライブラリ(RubyGems)の一部として提供されます。
・SassでCSSの弱点を克服しよう
・Sass でもう一度 CSS を楽しく!
・Sass – チュートリアル
エディター対応状況
TextMate, Codaもサポートしている。
http://sass-lang.com/editors.html
毎回[shell]sass –watch style.scss:style.css[/shell] を入力するのが面倒な場合にsaagを使用。
saag
SASS ファイルを監視し、変更があれば即座に CSS ファイルへ変換
https://github.com/sugamasao/saag
Sassを利用したCSSフレームワークCompassを使ってもいいかもしれない。
自動生成も行ってくれる。
Compass
http://compass-style.org/
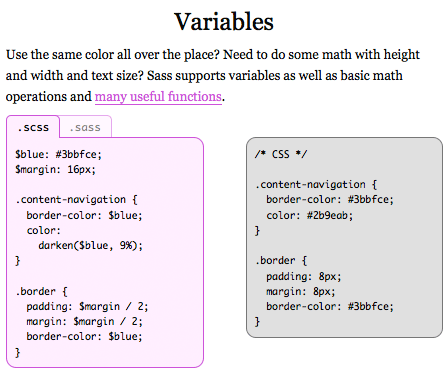
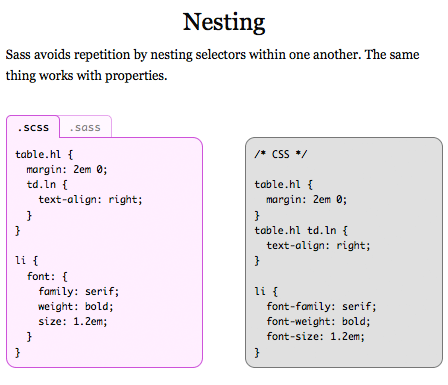
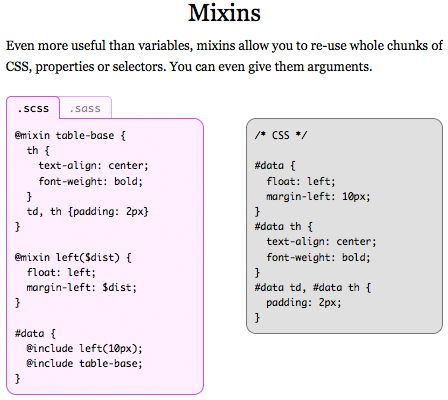
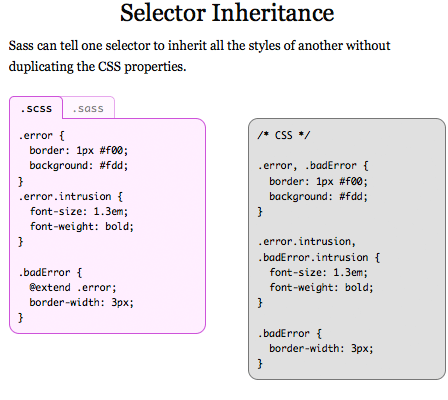
Sass変換サンプル
Scss → CSSの例




-追記-
参考
CSSの常識が変わる!「Compass」、基礎から応用まで!
http://liginc.co.jp/designer/archives/11623